来做一个自己的个人网站,把自己的个人简历放上去,然后发布到服务器上,并设置一个域名,这样,其他人就可以通过域名访问这个个人简历网站了。
要编写一个网站,第一步就是要整理需求,然后设计网站要呈现的样子,这个阶段一般称为设计网站阶段。
相信大家在网络上也看到过很多网站,每个网站的设计风格都不一样,这都要靠设计人员根据需求将效果图设计出来。
这里暂时找不到设计人员,那就自己来设计一番,虽然效果可能不是很美观,但好歹是自己做出来的,自己掌握其中的原理就好了。

然后,先把有代表性的文字先写出来,如果是重复的显示样式的文字,则暂时可以不写,等全部显示样式调整好了之后,再增加文字内容。
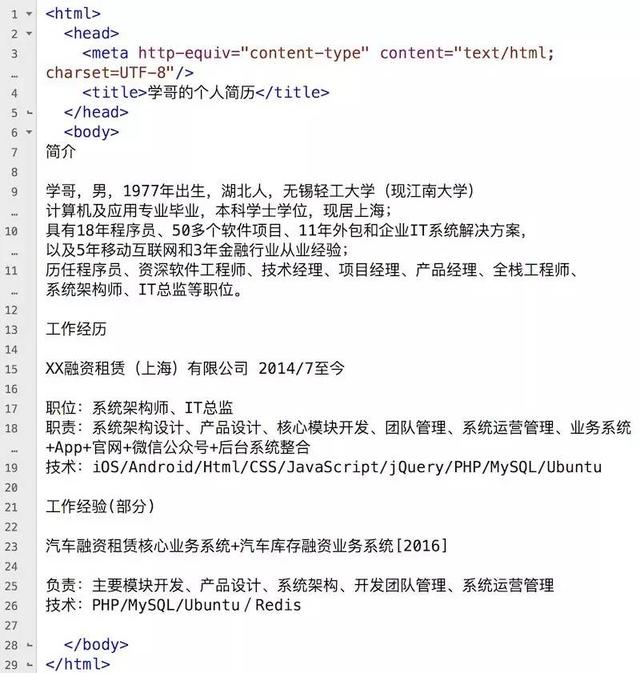
打开代码编辑器,新建一个文件 index.html,输入上节课的代码,并修改title和body当中的内容如下:

为了方便起见,学哥是在Macbook电脑里面开发的网页程序。使用的文本编辑器是TextWrangler。
注意这里的第3行,第9行,第10行,第11行,第18行,其实是一行文本,由于学哥了截屏的时候让文字更大,所以设置了一行只显示60个字符,所以文本编辑器会看起来自动换行了,其实根据行号还是同一行。一般的文本编辑器里面会显示在同一行。这里大家注意不需要增加输入换行。
如果你用的也是Macbook电脑,那么安装了Chrome浏览器的话,看到的应该就是下图的样子。

可以看到所有的文字都挤在一起了,并没有按照程序里面的样子显示。这是因为没有添加任何样式描述,浏览器不知道该如何显示这些内容。记住:浏览器并不是像Word软件这样是“所见即所得”的。
如果仅仅是想对内容从上往下排列,那么最简单的分隔内容方法就是使用换行标签br/。


也可以使用br来完成。但是一般不推荐br,因为它没有结束标签。
在未来的HTML规范中,是不允许出现未结束的标签的,为了将来兼容性考虑,一般都使用br/标签。
方法是在要加粗的文字前面插入代码b,在文字后面插入结束标签/b。
属性总是以名称=值的形式出现,例如:name=value,有点类似于python语言里面的字典数据类型的key和value一样。
如果是纯红色的,那么对应的Red就是255,Green就是0,Blue就是0,换成十六进制就是 #FF0000。
如果是纯绿色的,那么对应的Red就是0,Green就是255,Blue就是0,换成十六进制就是 #00FF00。
如果是纯的,那么对应的Red就是255,Green就是255,Blue就是0,换成十六进制就是 #FFFF00。
一般而言,学哥的教程都是动手型的,也就是基本会将每一个步骤都详细说明,但是也难免对某些概念的说明比较简单。
这种时候,大家要学会根据教程中出现的关键概念去网上搜索相关知识,比如前面的“HTML参考手册”“在线颜色选择器”等等。
要学会用好搜索引擎来寻找相关的知识。可以加上关键字“教程”,或者“例子”,或者“百科全书”等等来搜索。
学哥会尽量说明用到的新概念,但是关于概念的来龙去脉,以及更广根深的用法,以及更多的参考例子,还是需要大家自己去寻找和,这样才能掌握的更牢固,更深刻理解。
因为教程是系列教程,前后关联性非常强,请大家按照微信号【零基础学编程】的历史消息发布时间先后次序进行阅读。返回搜狐,查看更多
延伸相关词:
陈小艺被曝姐弟恋,倒追小伙被当保姆,陆贞传奇演员表,人鱼情未了 电视剧,莫小棋三级,保拉的诱惑,李慧珍老公,luciano rivarola,如意剧情介绍电视猫,电视剧当狗爱上猫
