我不想贬低文字的重要性,但也不想忽视视觉。两者是同等重要的交互设计元素。文字就是交互,但那些视觉元素(比如图标、菜单、图像等)才是用户实际上操作的东西。虽然有些可用性专家会提及Craigslist甚至Amazon,作为丑陋但可用(而且受欢迎)的网站案例。但毫无疑问,美感总会有所帮助。
情感是用户体验的关键:视觉设计优秀的网站能使用户放松,提升可信度和易用性。考虑到多数用户注意力短暂,认知往往成为事实:如果视觉做得很糟糕,用户不会费神去深入研究你的交互设计。
很显然,我们都知道“”一词所指的颜色。但当多数人看到它时,他们理解到的可能只有红色。文字的外观取代了它的真正含义。

作为人类,视觉是我们的主要感观。但是其他动物更多依赖听觉与嗅觉,我们是视觉主导的生物。正如数据记者兼信息图专家David McCandless在一场引人入胜的TED中提到的,我们会调动全部感观,但多数的脑力都花在了视觉上——虽然我们很难察觉。他用计算机进行了类比……
“视觉是感观中最迅速的。它和计算机网络的速度相同。之后是触觉,相当于一个U盘的速度。然后才是听觉与嗅觉,约等于硬盘的速度。
“后面才是可怜的味觉,运算速度几乎近似便携式计算器。角落里那个小方块,百分之0.7,那就是我们实际了解的量。所以你的很多感观——绝大多数感观都是视觉上的,它蜂拥而来——你却浑然不觉。”

但是对于交互设计这意味着什么?它意味着你对产品做出的每一项视觉上的决策,都对交互有极大的影响,即使是在不知不觉间。
产品设计顾问Stephen P. Anderson指出,视觉影响的不只是体验,也会影响用户的行为。
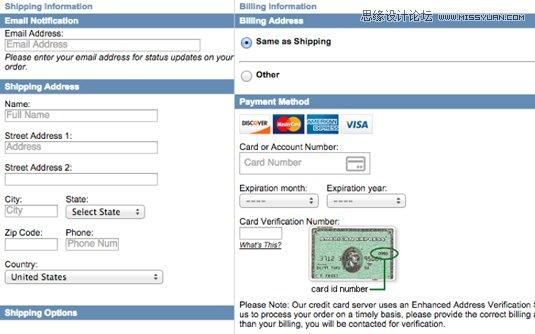
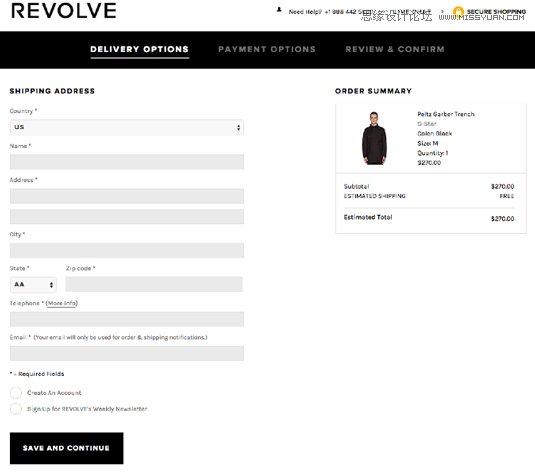
这就是说好的视觉设计可以提升销量,提高注册量和率,激发某些特定的用户行为。看看下面这两个表单:


记住,交互设计的目标之一就是让用户尽可能少地思考。你认为哪个更有利于销售?哪个视觉上看更舒服?
第一例中,那密集恐惧症般的间距和过量的文字,让用户望而却步。第二例则色彩丰富、优美,看起来更简洁(尽管用户都得输入这些信息)。

不过除了吸引人的交互,优美的设计也提供了一层额外的理解。看看这个Old Town Spice Shop案例,你会发现这个网站的橱柜式布局立刻暗示了这家公司的意图和香料产品。
尽管你可能会质疑,用户先看到橱柜还是“Spices”和“Extracts”这些文字。毫无疑问的是,两者相互协调。
用户不会漫无目的浏览网站。人们通常都有个大体概念他们要去哪,但还需要一些和线索。他们会在脑海中创建地图,既然我们刚刚提到人是视觉生物,那么就需要一些视觉标来指。
某种程度而言,你的要像GPS那样。用户需要了解他们当前,哪些线是可行的,下一步该怎么做。
面包屑是满足上述3项需求的最直接的方式。就像下面的Newegg这种常见的UI模式,这种方式给用户留下了清晰的视觉踪迹,来追踪他们的访问过程。

但面包屑应该作为备选方式,因为对于页面间的点击跳转,它们在视觉上并不直观。它们多用于层级复杂的网站,比如电商网站,简单的网站不需要它。如果对此持疑,回顾你的网站地图,看看加入面包屑能不能提升易用性,或者只是添乱。
面包屑、链接——还有菜单、搜索框和可点击的图标——都是基于视觉的手段,让你建立方向和。谈到主时,你需要让它给人留下强烈的视觉印象。
一致性在交互设计的所有方面都非常重要,不只是视觉。无论如何,视觉上的不一致常醒目的(看看最糟糕的网站),一下设计的。

一致性展现了网站在设计和排列方面的逻辑,创造更加令人愉悦的体验(我们都知道,开心的用户是会回头的)。
我们之前提过,人们更喜欢统一是因为它增加了可预知性(降低学习成本)。如果你的界面容易学习,它也会更容易使用。人们不喜欢令人不快的惊喜,正如惊讶最小化原则中所说:
不一致引发的问题,是它增加了“认知负荷”。Nielson Norman Group的用户体验专家,Kathryn Whitenton,在热议博文中解释过,认知负荷是用户在使用产品时需要思考的量。
每项不一致都用户停下脚步,来处理此处不同所表达的含义,它为何不同,又是如何影响他们的行为。因此,不一致的地方越少,交互越顺畅,体验越好。
例如,单选按钮在界面某部分只允许单选,那么它在其他部分就不应该多选。文案也该如此,既然在某个部分用了“保存”作为名称,在其他部分里就不该称作“储存”。如果某张图片触发了一个弹窗,那它在别处就不该打开新窗口。时刻要问自己,“我希望用户如何操作?”
UI设计模式,可以理解为特定情况的最佳设计实践。既然用户已经熟悉各种设计模式,使用它们降低了界面的学习曲线。常见的UI模式包括旋转木马、相关链接、幻灯片……还有更多(可以从这个网站看到,它致力于给它们分门别类)。

比如,Netflix使用了“相关内容”UI模式,帮助用户找到其他可能感兴趣的电影或节目。由于内容是智能生成的,用户交互感觉更像是有人在推荐有用的内容。这并不是一项开创性的设计,但它是个快速有效的解决方案,让你的界面鲜活起来。
要为产品寻找正确的模式,你可以查看各种模式库,通过它们的分类来浏览各种模式,比如“”或“输入框”。
风格指南是一部手册,列出了产品的特殊偏好,这些部分很难记忆——比如全站内容的尺寸和字体、主的主色与辅助色的颜色梯度、按钮点击状态的表现,等等。

在UXPin,更新网站时我们会创建风格指南。这能帮助我们估计出额外的工作量,因为我们可以把带有技术细节的截图添加到公司内部wiki中。正如我们在从风格指南到效果图中描述的,这种“拼凑”的方法对于简易的风格指南非常有效,可以分享给整个公司。
我们在网页UI设计最佳实践中充分讨论了风格指南,包括如何制定、需要包含什么。要了解关于风格指南的更多案例,请看以下几项绝佳资源:
要深入学习交互设计中的一致性,请看这篇全领域创建用户体验一致性,还有这篇系统、平台和现实世界的统一。
人们上网时,他们说自己在“看”网站,而不是与它“互动”,尽管后者更准确。我们严重依赖视觉,视觉引导我们建立观念、解决问题,我们所相信的会引导我们的行为。由于交互设计如此贴近用户体验,通过视觉打造最佳的用户体验,虽然间接,但确信无疑促成了更好的交互。
